| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- css 오버레이
- 무료 백엔드 배포
- css variables
- 정규표현식
- select by attribute
- express-handlebars
- close together
- flexbox
- Engoo
- Node.js
- ajax
- node
- css
- Object.create
- css grid
- 디자인패턴
- Sass
- es6
- img 확대
- shit-christmas
- flex-grow
- JS
- regExp
- module wrapper function
- just-one-small-sip
- Express
- flex-basis
- flex-shrink
- Prototype
- improve-iq-by-up-to-10%!
- Today
- Total
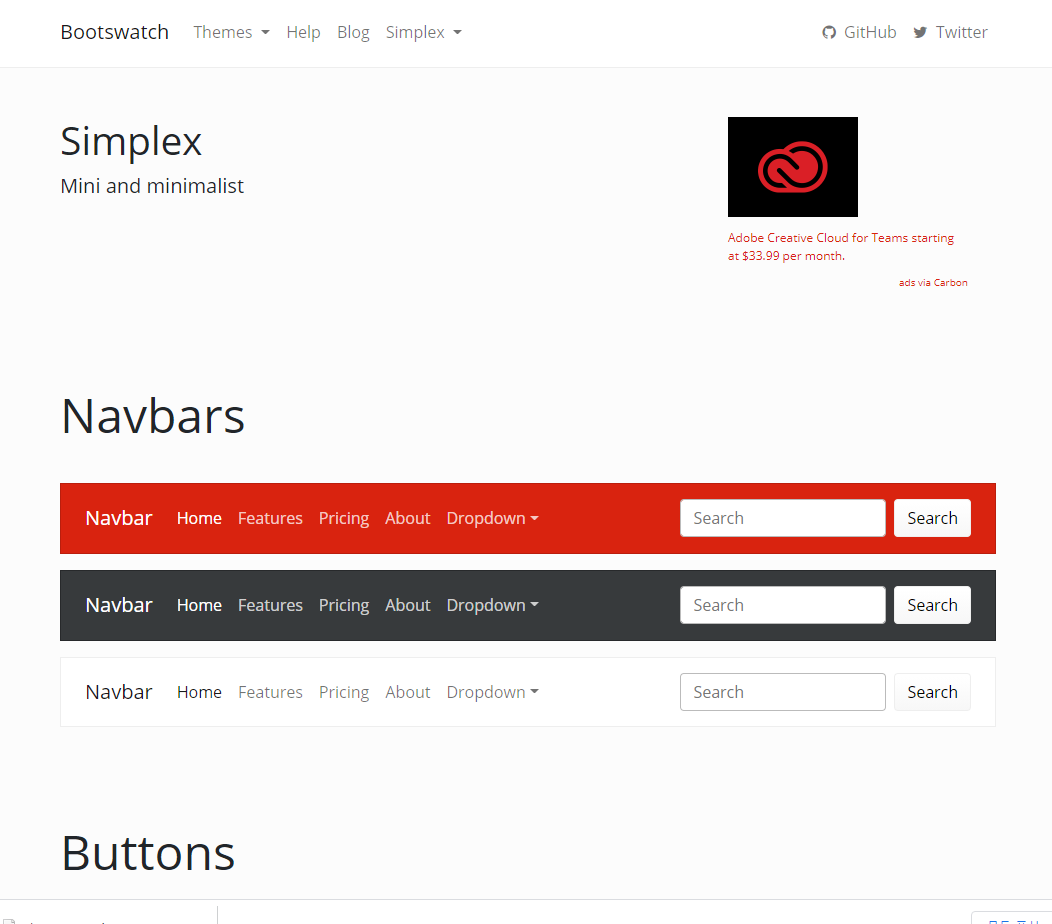
Bootswatch 부트스트랩 무료 테마 제공 사이트 본문
안녕하세요! 데브지안입니다.
오늘은 부트스트랩 프레임워크 기반의 무료 테마들을 제공하는 사이트에 대해서 알아볼게요.
Bootswatch: Free themes for Bootstrap
Customizable Changes are contained in just two SASS files, enabling further customization and ensuring forward compatibility.
bootswatch.com
글을 쓰는 지금 시점의 bootstrap 버전이 5.0.1까지 나왔는데 Bootswatch 또한 해당 버전을 이용한 테마들이 존재합니다!
해당 테마들은 MIT 라이센스이기 때문에 출처만 제대로 표기한다면 자유롭게 사용할 수 있습니다.
마음에 드는 테마를 클릭하면 사용할 수 있는 컴포넌트들을 확인하실 수 있어요!

설치
첫 번째로는 로컬 파일을 다운로드 받아 프로젝트 폴더에 넣는 방법이에요.
원하는 테마의 다운로드 버튼을 통해 다운받을 수 있습니다.

두 번째 방법으로는 CDN을 이용하는 것인데요. 먼저 아래의 링크로 들어가서 원하는 테마의 이름을 가진 폴더로 이동합니다.
https://www.jsdelivr.com/package/npm/bootswatch?path=dist
jsDelivr - A free, fast, and reliable CDN for Open Source
Supports npm, GitHub, WordPress, Deno, and more. Largest network and best performance among all CDNs. Serving more than 80 billion requests per month. Built for production use.
www.jsdelivr.com
해당 폴더로 들어오면 아래와 같이 나열된 파일 중 원하는 스타일을 하나 선택하시면 해당 CDN 주소를 알아낼 수 있어요 !


해당 CDN 주소를 link 태그를 이용해 넣어주시면 됩니다 !
'개발 관련 유용한 아이템들' 카테고리의 다른 글
| Random User Generator, 무료 랜덤 유저 데이터 API 제공 (0) | 2021.06.15 |
|---|---|
| OpenWeatherMap, 무료 날씨 데이터 API 사용법 (0) | 2021.06.11 |
| JSON Placeholder 무료 가상 REST API 제공 사이트 (0) | 2021.06.07 |


